What makes Jet Admin a fully customizable admin panel? Many things, but first and foremost, it is our Visual Builder. This feature allows you to build your own interface by drag-and-dropping widgets and navigation elements, creating new pages, and changing project settings. There’s really no limit to what you can do here!
What was before?
First, let’s dig into the history. Most companies either develop their own in-house admin panel or use not scalable open source solutions, such as ActiveAdmin or DjangoAdmin. In this case, every time something needs to be added or changed in the admin panel, you’d have to take your developers, designers, and testers away from their work to do that.
Developers would literally have to put an admin panel together from different frameworks or code missing interface elements by request. It is obviously inconvenient and drastically time-consuming for both Development and Business teams. Not only that, it also slows down the customer-facing app development process.
The Drag-and-Drop Solution
After spending 5 years developing admin panels, we figured that 9 times out of ten the desired functionality of an admin doesn’t change from industry to industry. That’s how we came up with the Visual Builder – an all-in-one editing feature that helps you visualize anything you want to see in your admin panel.

Jet Admin consists of the following Views that can be adjusted with the Visual Builder:
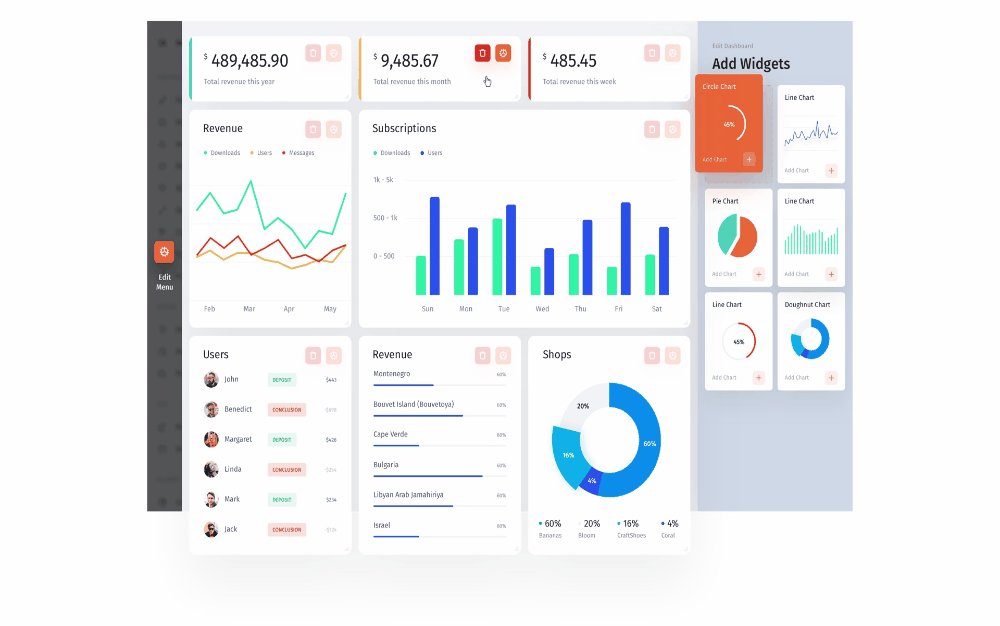
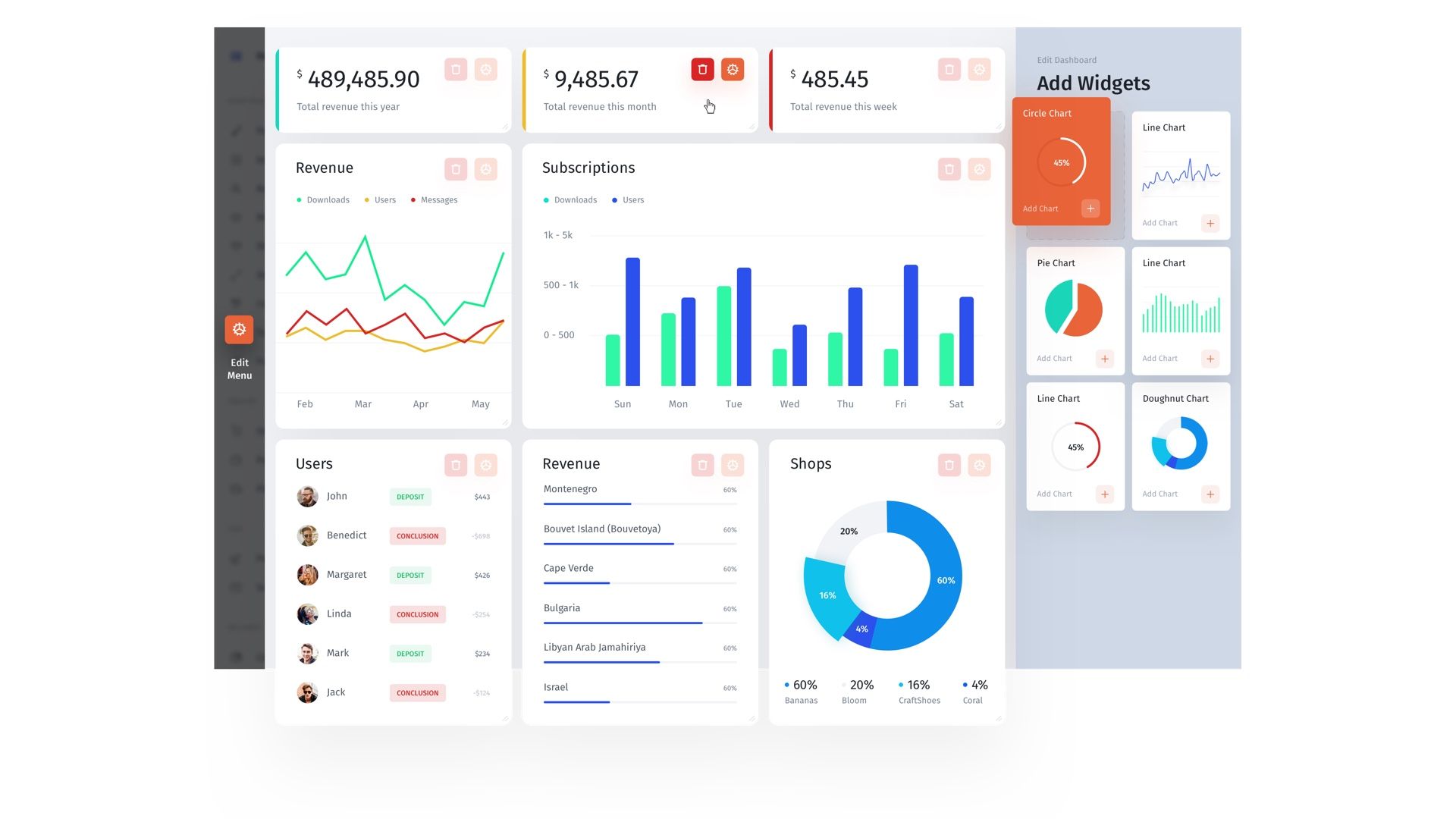
- Dashboard. Dashboards are where you can create analytical reports on your application data. Build charts by running basic or SQL queries.
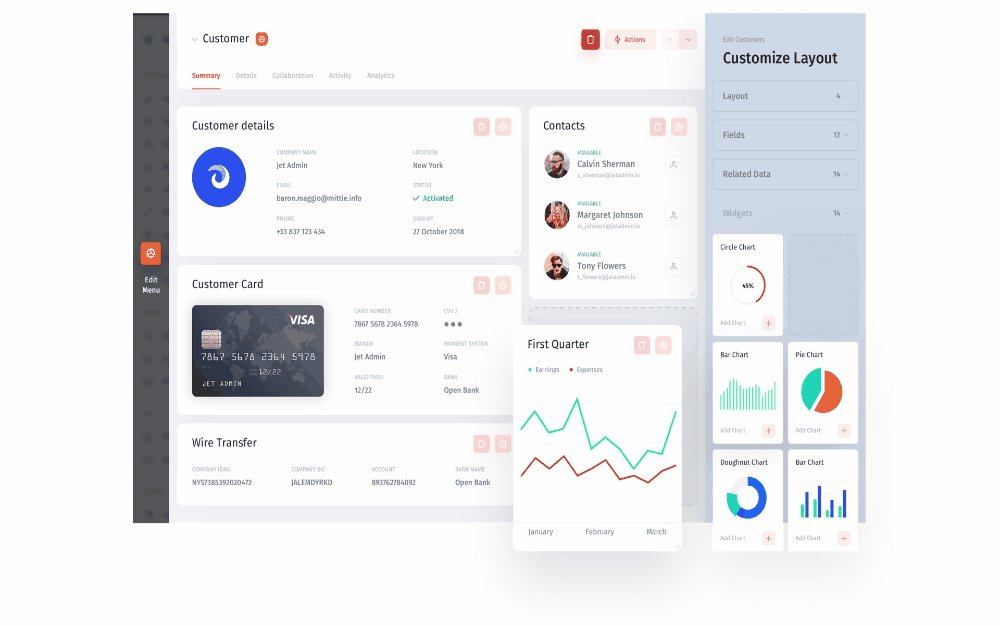
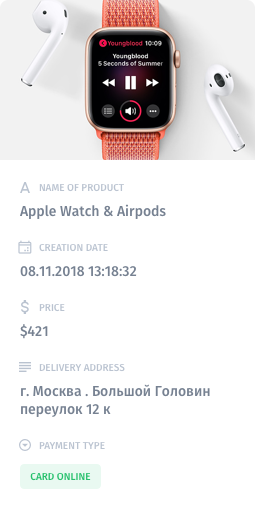
- Record View. Manage all the data about a specific user, product, etc. in a Record View.
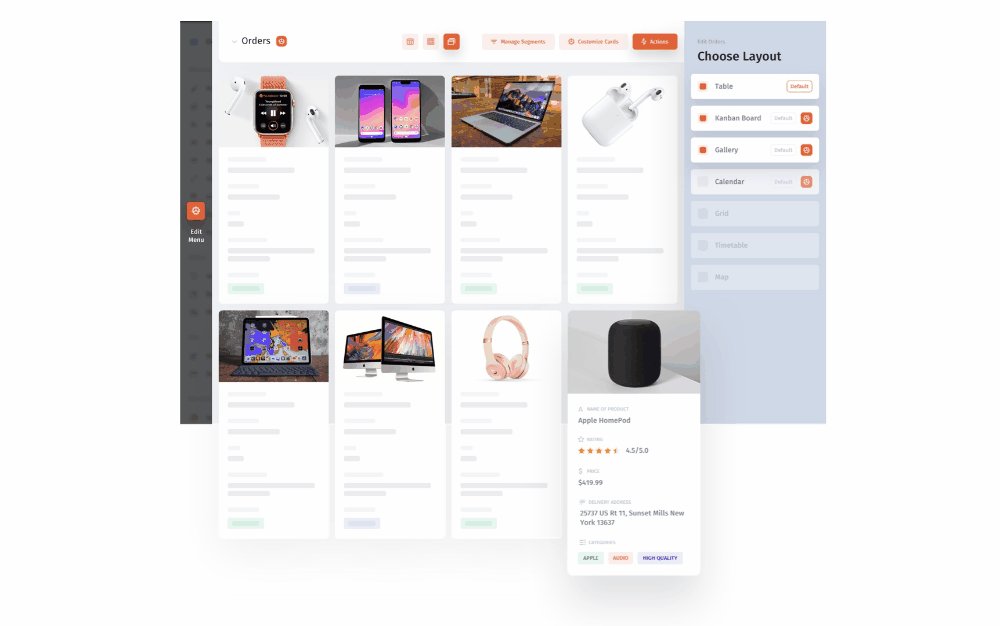
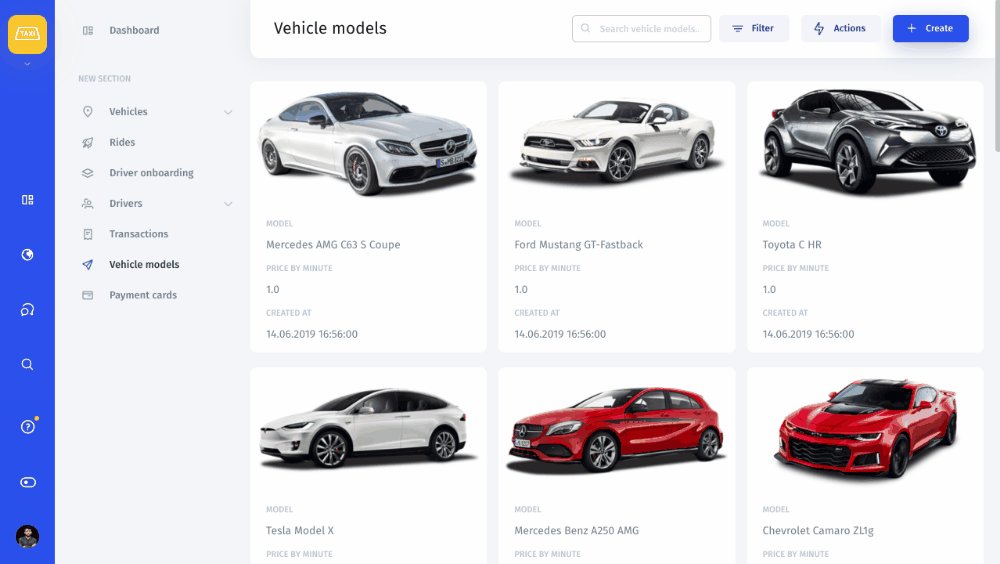
- Collection View. Keep related Records nicely organized in different Collections.
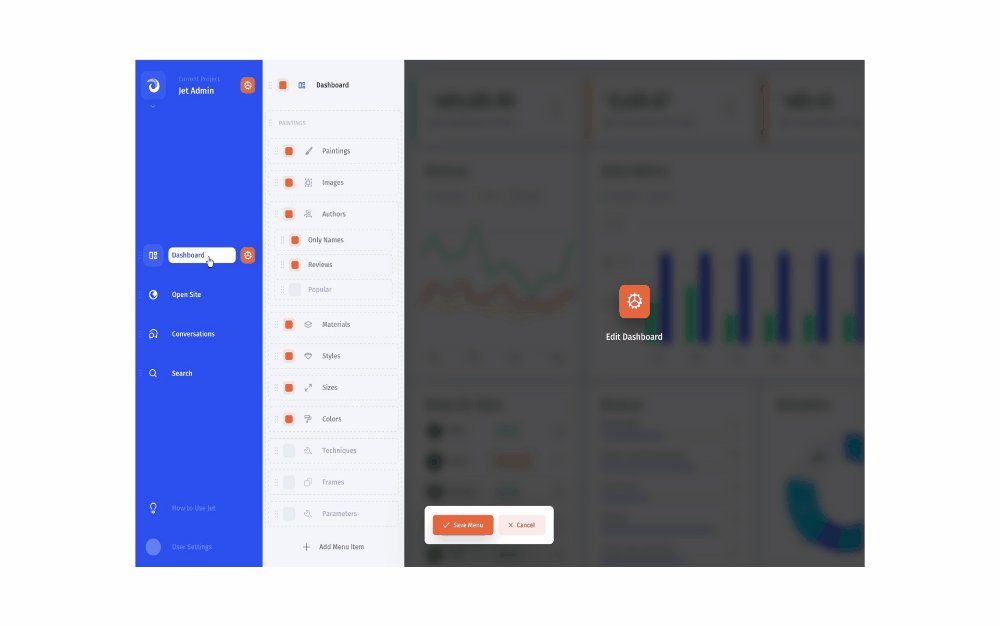
- Navigation/Menu View. You can quickly search through all of your Collections and features in the Navigation/Menu View.
All of the Views are fully customizable. You can even build your own Record View, if you’d like: add or remove columns, tabs, and sections, choose appropriate fields and related collections, and set up Actions to be performed on a specific record or collection.
Any tool you might need, we got you covered! The Visual Builder has a large library of widgets that includes:
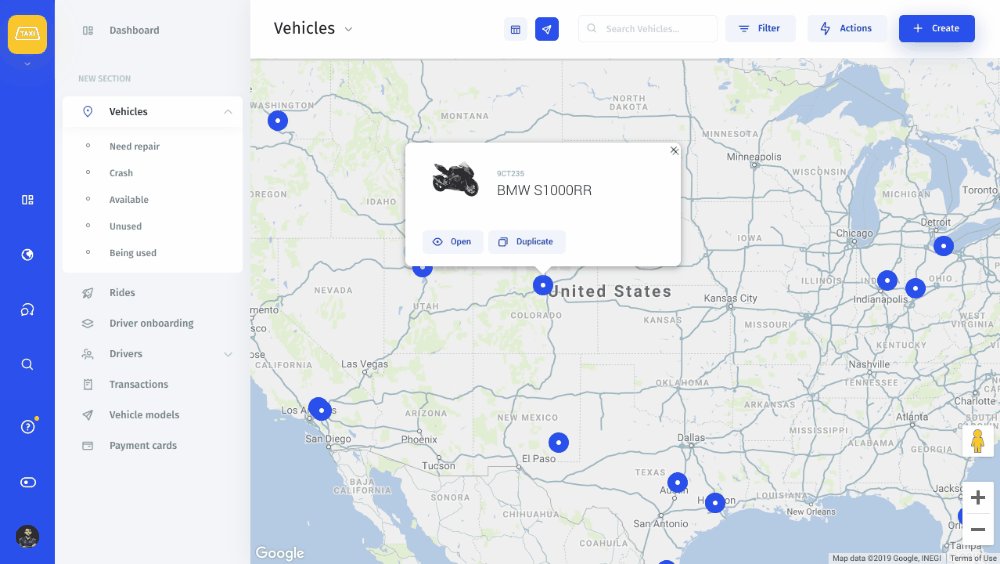
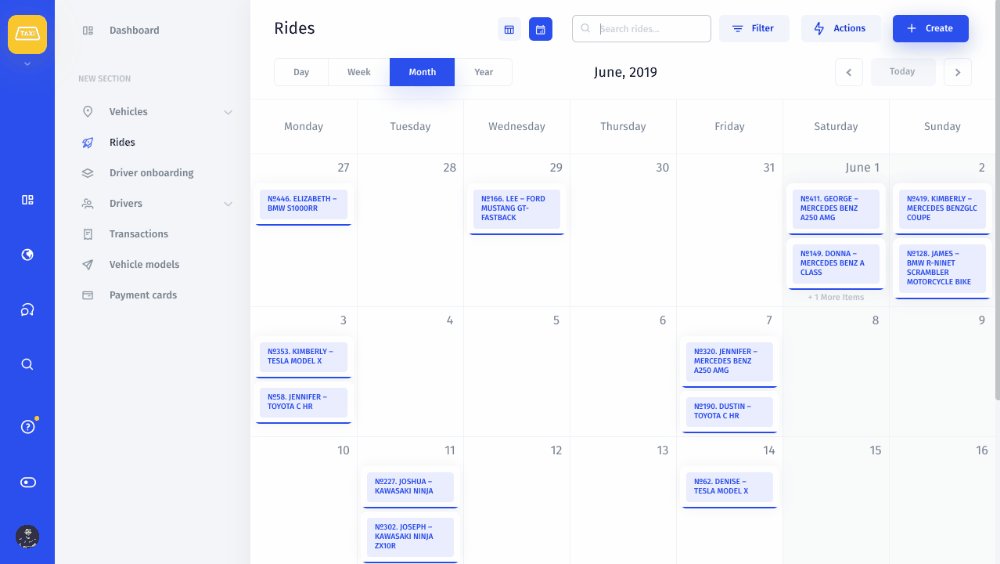
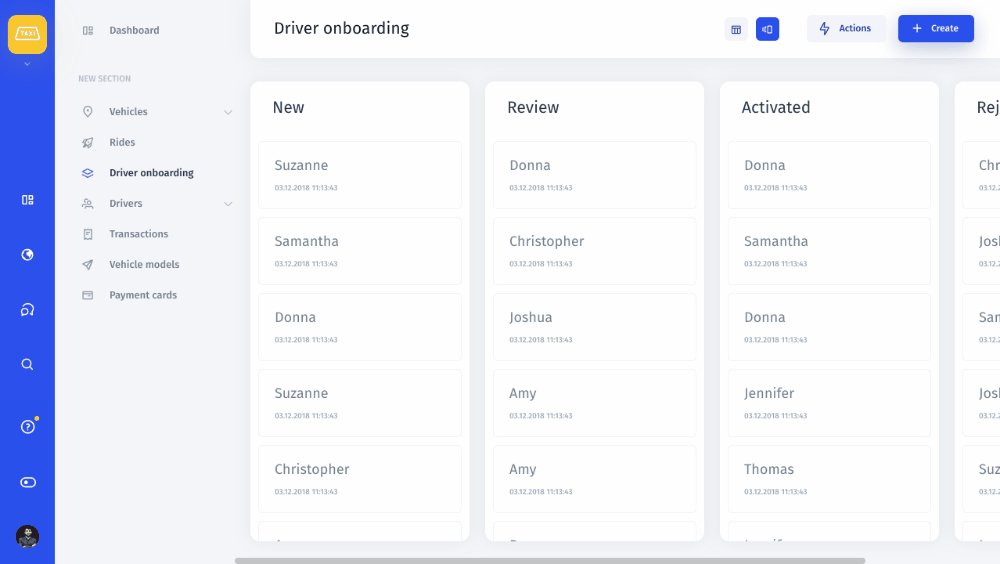
- Collection Widgets. You can display your data in a familiar Table view or change the widget type in the settings. Effortlessly track your delivery team in the Map widget, write down the upcoming appointments in a Calendar, process orders in a Kanban board, or keep the pictures of your products in a Gallery.

What would previously take your developers up to 4 days to code can now be done in seconds by anyone on your Business team!
2. Field Widgets. Fields are single pieces of data about a specific Record. There are several types of Field Types: Text, Checkbox, and Single/Multiple Select. If you need to create a record of a product for sale, you can even insert an Image in one of the fields to differentiate this specific product from other records.

3. Chart Widgets. These are great for displaying your KPI performance indicators like total revenue, the number of orders, etc. Depending on how you’d like to visualize your data, you can choose from Line, Bar, Pie, and Doughnut charts.

Couldn’t find an appropriate widget? Add your own!
Last, and the best part is – you can extend Jet’s interface at any time. Add your own unique business logic to our pre-existing set of ready-made solutions! Code your own widget into your Jet admin panel using JS, HTML, or CSS. On the average, you can expect to complete that in a couple of hours.



